Esta página cobre as principais etapas do uso do recurso Easy Sign para integração a tela de assinaturas.
O quickstart é um facilitador da API, pré-configurado com todos os códigos necessários para adicionar assinantes, carregar documento PDF, criar o envelope, assinar e fazer download do documento assinado. Ele contém tudo que você precisa para começar a desenvolver integrações EasySign.
Introdução
Principais passos para uso:
- Token de acesso
- Criação do envelope de assinaturas
- Assinar Documento
- Download do documento assinado
Passo 1: Token de acesso
Enviamos um token de acesso para seu e-mail cadastrado.
Se você já possui o token de acesso no formato abaixo, vá para o segundo passo:
eyJhbGciOiJSUzI1NiIsInR5cCIgOiAiSldUIiwia2lkIiA6ICJIcVFrTkVFVzJJdzNuU0JPcklDUU9K..
Caso ainda não tenha acesso ao token, acesse nossa página de Obtenção do Token
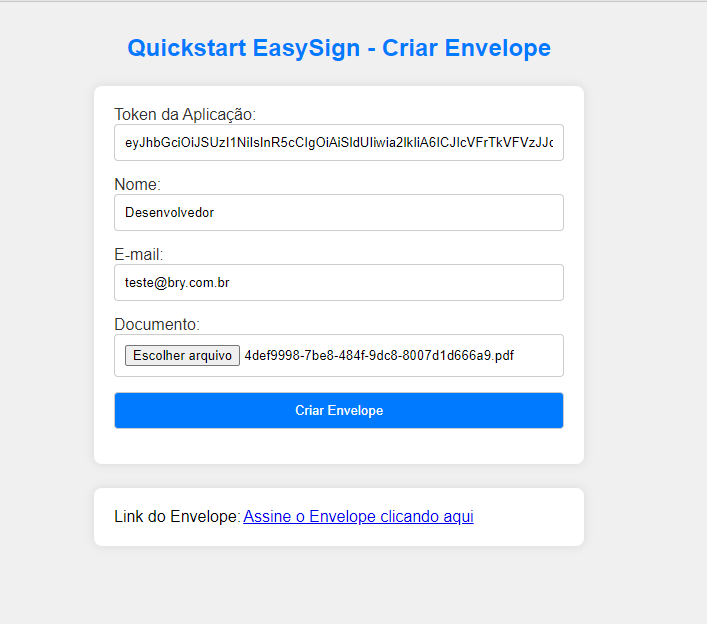
Passo 2: Criação de envelope de assinaturas
Nesta etapa, você fará uma requisição para criação do envelope para assinatura dos documentos, passando o documento, dados do envelope e do assinante.
Será gerado um link de assinatura para cada assinante adicionado.
function criarEnvelope() {
const token = document.getElementById("token").value;
const nome = document.getElementById("nome").value;
const email = document.getElementById("email").value;
const documento = document.getElementById("documento").files[0];
const reader = new FileReader();
reader.onload = function (event) {
const documentoBase64 = event.target.result.split(",")[1];
const formData = {
name: "Envelope de Assinaturas",
clientName: "Exemplo Quickstart",
signersData: [
{
name: nome,
email: email,
authenticationOptions: [
"GEOLOCATION",
"IP",
"OTP_EMAIL"
],
}
],
signatureConfig: {
mode: "SIMPLE"
},
typeMessaging: [
"LINK", "EMAIL","WHATSAPP"
],
documents: [
{
base64Document: documentoBase64,
}
]
};
const responseElement = document.getElementById("response");
responseElement.style.display = "flex";
fetch("https://easysign.hom.bry.com.br/api/service/sign/v1/signatures", {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${token}`,
},
body: JSON.stringify(formData),
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
return response.json().then(errorResponse => {
throw new Error("Falha ao criar envelope: " + errorResponse.message);
});
}
})
.then((data) => {
envelopeData = data;
const documentLinkElement = document.getElementById("documentLink");
const documentLink = data.signers[0].link.href;
documentLinkElement.innerHTML =
'<a href="' +
documentLink +
'" target="_blank">Assine o Envelope clicando aqui</a>';
alert("Envelope criado com sucesso!");
})
.catch((error) => {
const documentLinkElement = document.getElementById("documentLink");
documentLinkElement.innerHTML =
'<div style="color: red;">' + error.message + "</div>";
});
};
reader.readAsDataURL(documento);
}
Ao final desta página, fornecemos um exemplo completo para melhor entendimento.
É possível ver todos os parâmetros opcionais e obrigatórios em nossa documentação de endpoints.
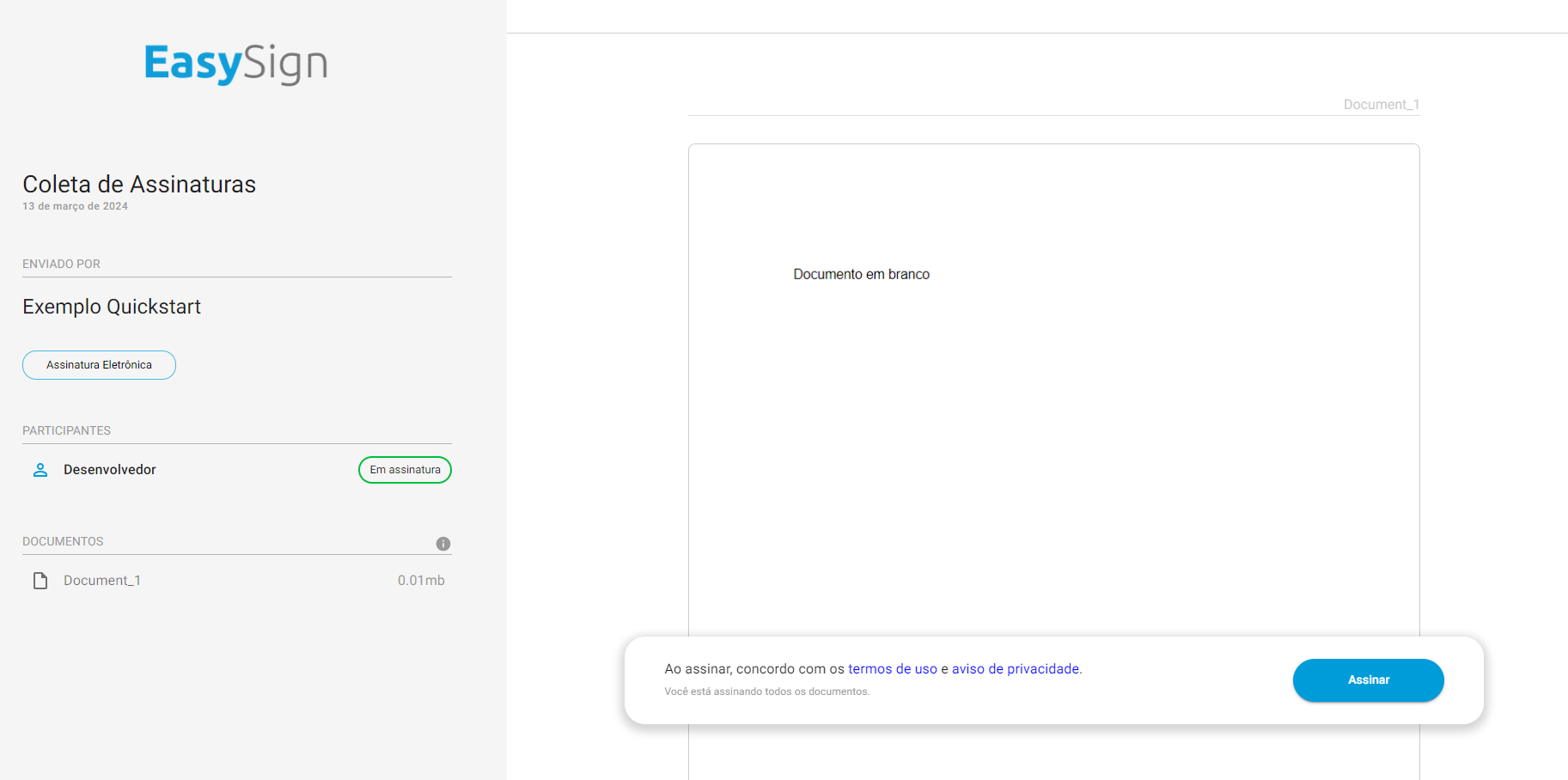
Passo 3: Assinar documentos
Ao criar o envelope na etapa anterior, o response da API, retornará um link com o endereço para página de assinatura.
Entre no link, abra a tela de assinatura e clique em "Assinar" documentos.

Passo 4: Download do documento assinado
Nesta etapa, você fará uma requisição para realizar o download do documento assinado.
O link de acesso ao documento assinado também é retornado no response de criação do envelope de assinatura.
function baixarEnvelopeAssinado() {
console.log(envelopeData, "envelope data");
if (!envelopeData) {
alert("Por favor, crie um Envelope primeiro.");
return;
}
const token = document.getElementById("token").value;
const signatureId = envelopeData.uuid;
const documentId = envelopeData.documents[0].documentUuid;
fetch(
`https://easysign.hom.bry.com.br/api/service/sign/v1/signatures/${signatureId}/documents/${documentId}/signed`,
{
method: "GET",
headers: {
Authorization: `Bearer ${token}`,
},
}
)
.then((response) => {
if (response.ok) {
return response.blob();
} else {
throw new Error("Falha ao baixar o documento assinado.");
}
})
.then((blob) => {
// Cria um URL temporário para o blob
const url = window.URL.createObjectURL(blob);
// Cria um link para baixar o documento
const a = document.createElement("a");
a.href = url;
a.download = "documento_assinado.pdf";
document.body.appendChild(a);
a.click();
// Limpa o URL temporário
window.URL.revokeObjectURL(url);
})
.catch((error) => {
alert(error.message);
});
}
Abaixo fornecemos um exemplo completo para melhor entendimento.
Exemplo Completo
Copiei o HTML abaixo, e execute o exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Criar Envelope</title>
<style>
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
gap: 24px;
}
form {
width: 450px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
color: #007bff;
text-align: center;
margin: 0;
margin-top: 24px;
}
label {
display: block;
color: #333;
}
input[type="text"],
input[type="email"],
input[type="file"],
button {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button {
background-color: #007bff;
color: #fff;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #0056b3;
}
#response {
width: 450px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: none;
flex-direction: column;
gap: 1rem;
}
#documentLink {
margin-left: 2px;
}
</style>
</head>
<body>
<h2>Quickstart EasySign - Criar Envelope</h2>
<form id="envelopeForm">
<div>
<label for="token">Token da Aplicação:</label>
<input type="text" id="token" name="token" required/>
</div>
<div>
<label for="nome">Nome:</label>
<input type="text" id="nome" name="nome" required/>
</div>
<div>
<label for="email">E-mail:</label>
<input type="email" id="email" name="email" required/>
</div>
<div>
<label for="documento">Documento:</label>
<input
type="file"
id="documento"
name="documento"
accept=".pdf"
required
/>
</div>
<button type="button" onclick="criarEnvelope()">Criar Envelope</button>
</form>
<div id="response">
<div>
<div>Link do Envelope:</div>
<div id="documentLink"></div>
</div>
<div>
<div>Após assinar:</div>
<button onclick="baixarEnvelopeAssinado()">
Baixar Envelope assinado
</button>
</div>
</div>
<script>
let envelopeData = null; // Variável global para armazenar os dados do envelope
function criarEnvelope() {
const token = document.getElementById("token").value;
const nome = document.getElementById("nome").value;
const email = document.getElementById("email").value;
const documento = document.getElementById("documento").files[0];
const reader = new FileReader();
reader.onload = function (event) {
const documentoBase64 = event.target.result.split(",")[1];
const formData = {
name: "Envelope de Assinaturas",
clientName: "Exemplo Quickstart",
signersData: [
{
name: nome,
email: email,
authenticationOptions: [
"GEOLOCATION",
"IP",
"OTP_EMAIL"
],
}
],
signatureConfig: {
mode: "SIMPLE"
},
typeMessaging: [
"LINK", "EMAIL","WHATSAPP"
],
documents: [
{
base64Document: documentoBase64,
}
]
};
const responseElement = document.getElementById("response");
responseElement.style.display = "flex";
fetch("https://easysign.hom.bry.com.br/api/service/sign/v1/signatures", {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${token}`,
},
body: JSON.stringify(formData),
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
return response.json().then(errorResponse => {
throw new Error("Falha ao criar envelope: " + errorResponse.message);
});
}
})
.then((data) => {
envelopeData = data;
const documentLinkElement = document.getElementById("documentLink");
const documentLink = data.signers[0].link.href;
documentLinkElement.innerHTML =
'<a href="' +
documentLink +
'" target="_blank">Assine o Envelope clicando aqui</a>';
alert("Envelope criado com sucesso!");
})
.catch((error) => {
const documentLinkElement = document.getElementById("documentLink");
documentLinkElement.innerHTML =
'<div style="color: red;">' + error.message + "</div>";
});
};
reader.readAsDataURL(documento);
}
function baixarEnvelopeAssinado() {
console.log(envelopeData, "envelope data");
if (!envelopeData) {
alert("Por favor, crie um Envelope primeiro.");
return;
}
const token = document.getElementById("token").value;
const signatureId = envelopeData.uuid;
const documentId = envelopeData.documents[0].documentUuid;
fetch(
`https://easysign.hom.bry.com.br/api/service/sign/v1/signatures/${signatureId}/documents/${documentId}/signed`,
{
method: "GET",
headers: {
Authorization: `Bearer ${token}`,
},
}
)
.then((response) => {
if (response.ok) {
return response.blob();
} else {
throw new Error("Falha ao baixar o documento assinado.");
}
})
.then((blob) => {
// Cria um URL temporário para o blob
const url = window.URL.createObjectURL(blob);
// Cria um link para baixar o documento
const a = document.createElement("a");
a.href = url;
a.download = "documento_assinado.pdf";
document.body.appendChild(a);
a.click();
// Limpa o URL temporário
window.URL.revokeObjectURL(url);
})
.catch((error) => {
alert(error.message);
});
}
</script>
</body>
</html>
O HTML acima mostra uma tela exemplo para todo o processo da API EasySign, com os seguintes passos.:
- Preencha o formulário com o Token de Acesso (recebido no e-mail);
- Os dados do Assinante;
- Faça upload de um arquivo PDF;
- Abra o link do envelope e realize a assinatura;
- Faça o download do documento assinado;